VSCodeを使ったPHPのデバッグ環境をWindows10に構築する方法(1/2)
VSCodeを使ったPHPのデバッグ環境はメチャクチャ便利です
当サイトは当初よりPHPをかなり駆使して作ってきたのですが、正直なところ、PHPのデバッグは、変数の内容を echo や var_dump などでブラウザに表示させてみる程度しかやっていませんでした。しかし、このところ、英語ページ対応など、いろいろとさらに複雑な仕組みを作り始めようとすると、さすがにデバッグの効率が悪くなってきました。一応、Visual Studio Code はファイルの編集に使っていたので、それを使ってPHPのデバッグができないかと思っていたら、やはりありました。というか、はるか昔からそのような仕組みはあったようですね。
変数の値を画面に表示させるデバッグ手法だけではなく、ブレークポイントを設定し、実行の途中で止めて変数の値やスタックトレースなどを確認できるようになります。このデバッグ方法は「step debugging」と呼ばれているようです。今回PHPデバッグ環境を構築して使ってみたところ、このstep debugging がかなり便利で、もっと早くからこのPHPデバッグ環境使っておけばよかったと後悔しています。
ただ、このデバッグ環境の仕組みを理解して構築し、使えるようになるまでにかなり時間がかかりましたので、今回その環境の構築について説明してみたいと思います。
今回構築した環境では以下のようなパッケージを使っています。
- Visual Studio Code v1.59.0
- XAMPP v7.3.29
- Xdebug v3.0.4
- PHP Debug v1.17.0
なお、最近 Xdebugが 3.X.Xにメジャーバージョンアップされ、設定方法が 2.X.X の時から変わっているのでご注意ください。 私自身ちょっとはまってしまったのですが、「PHP VSCode debug」などで検索して出てくる情報は、現時点、Xdebug 2.X.Xをベースとした情報が多く、それをもとに設定すると、デバッグがうまく動作できないということになりますので、その点ご注意ください。
構築する環境の全体像
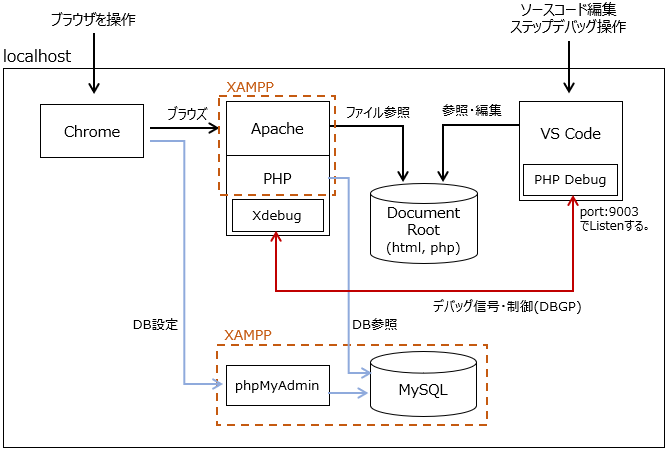
今回構築する環境の全体像を以下の図に示します。

通常のブラウズだけであれば、Chrome, Apache, PHP, DocumentRoot, (MySQL) までで環境はできるのですが、PHPのデバッグをしようとするとIDE(統合開発環境)であるVisual Studio Code のところまでが必要になります。今回は、1台のPCで一通りのデバッグが完結して行えるようにするため、上図の全てのパッケージを、同じPCにインストールします。
なお、上記全体像には MySQLも書かれていますが、本記事ではステップデバッグ環境構築を目的としているため、MySQLの詳細設定については記載していません。DBサーバもお使いの方は、ご自分で設定してみてください。
以下、いくつかのキーとなるパッケージや機能について解説します。
XAMPP
XAMPPは、Apache、PHP、MySQLなどを一括してインストールできる統合パッケージです。今回はWindows PC上にHTML/PHPコンテンツの開発環境を手早く構築することが目的なので、このパッケージを使います。図中の点線枠内の機能が提供されます。
XAMPPのホームページ:https://www.apachefriends.org
Xdebug
Xdebugは、PHPの拡張機能として組み込まれるデバッグエンジンです。これをインストールしておくと、PHP実行時に、ErrorやWarningが発生した時にブラウザ画面上にデバッグ情報を表示するなど、デバッグを支援する様々な機能を提供します。
その機能の一つとして、リモートデバッグという機能があります。異なるホストにあるVisual Studio Code などのIDE(統合開発環境)から、デバッグ操作を可能にします。(Xdebugでは、このIDEなどのデバッグ実行環境のことをクライアントと呼ぶようです。) ただ、今回構築する環境では、VSCodeも同じホスト内にインストールしますので、クライアントのホスト名はlocalhostと指定します。
Xdebugのホームページ:https://xdebug.org/
DBGP
Common Debugger Protocol。 統合開発環境にデバッグ情報を送信したり、統合環境側からデバッグを制御コマンドを送信するプロトコル。おそらく、ブレークした時点のコードの位置や変数の値を通知したり、ブレークポイントの設定、再開・停止などの実行制御を通信するプロトコルなのだと思います。
DBGPの仕様:DBGP - A common debugger protocol specification (Xdebug Document)
Visual Studio Code
VS Code は、コードを編集するエディタですが、それだけでなく、高度なデバッグ操作が可能なIDE(統合開発環境)でもあります。今回、VS Code を使ってPHPデバッグ操作を実現します。
Visual Studio Codeのホームページ:https://azure.microsoft.com/ja-jp/products/visual-studio-code/
PHP Debug
PHP Debug は、VS Code の拡張機能です。Xdebug と通信を行い、VS CodeでPHPの step debugging を実現します。
環境構築手順
環境の構築手順は以下の通りです。順を追って手順を説明します。
- XAMPPのインストール
- Xdebugのインストール
- VS Codeのインストール
- デバッグの実行(HTTPリクエストの送信)
XAMPPのインストール
まず、以下の記事を参考にXAMPPをインストールしてください。
インストールが完了し、Apacheが動作することが確認出来たら、デバッグを行いたいWebサーバ環境を構築します。ご自身の環境の個別設定を行ってください。以下に私の場合の設定事例を記載しますので、参考にしてください。
httpd.con の修正
Apacheの基本設定を編集します。XAMPPコントロールパネルのApacheの行のConfigボタン → Apache (httpd.conf) を選択して編集します。
多くの場合、httpd.conf の DocumentRoot の設定を変える必要があります。HTML/PHP のドキュメントが D:\path\to\htdocs 配下に作成されていると仮定した場合、httpd.conf を以下のように修正する必要があります。Directoryのオプションなどもカスタマイズしている場合、それも反映しておく必要があります。
DocumentRoot "D:/path/to/htdocs" <Directory "D:/path/to/htdocs"> : (←必要ならオプション設定も変えておく) </Directory>
上記だけでなく、個別に変えている設定があれば、全て反映しておきます。
httpd-xampp.conf の修正
XAMPPでは、ApacheのPHPに関する設定は、C:\xampp\apache\conf\extra\httpd-xampp.conf に設定されています。
XAMPPコントロールパネルのApacheの行のConfigボタン → Apache (httpd-xampp.conf) を選択してファイルを編集してください。
一例ですので、必ずしも必要な設定ではありませんが、私の環境の場合、*.html のファイルにも PHP を記述できるようにするため、以下の設定を httpd-xampp.conf に追加しています。
<FilesMatch "\.html$">
SetHandler application/x-httpd-php
</FilesMatch>
上記は私の例ですので必ずしも必須ではありません。他にもhttpd.confに個別の設定をしている場合は全て反映しておく必要があります。
Xdebugのインストール
PHPの拡張機能である、Xdebugをインストールします。
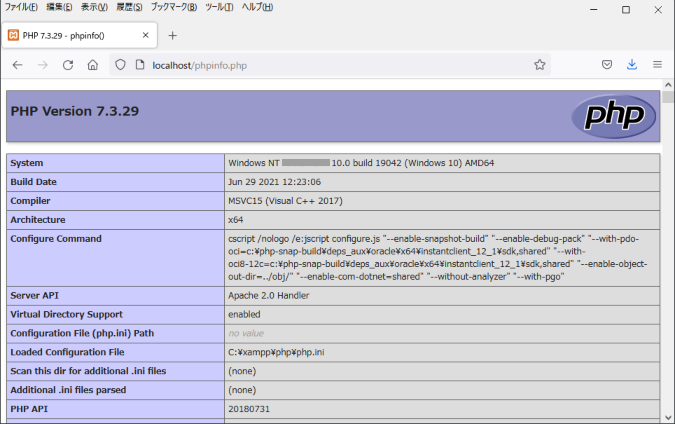
まず、phpinfoを表示させます。DocumentRootに、以下の内容だけの phpinfo.php というファイルを作成します。
<?php phpinfo(); ?>
ブラウザを起動し、localhost/phpinfo.php を参照します。すると以下のような phpinfoが表示されます。この画面で、Ctrl-A(全てを選択) を行った後、 Ctrl-C(コピー) を行っておきます。

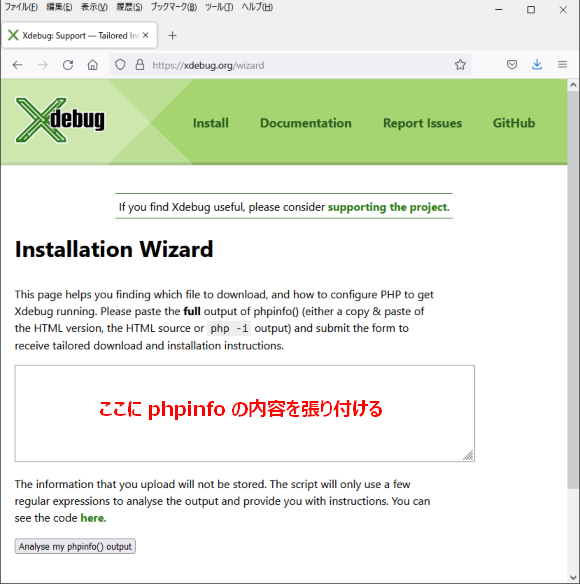
ブラウザから、https://xdebug.org/wizard を参照します。画面中ほどにテキスト入力欄があるので、そこに、先ほどコピーした内容を貼り付け(Ctrl-V)て、「Analyse my phpinfo() output」ボタンをクリックします。

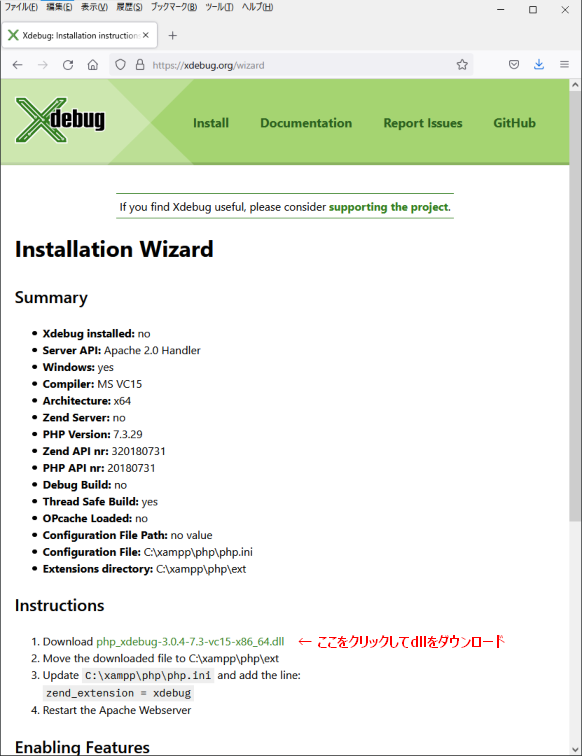
解析の結果が表示されます。あわせて、その後のインストールの手順が表示されます。

上記画面のInstructionsのところに記載されている手順を実行します。
-
リンクをクリックして dll をダウンロードします。この時、Xdebugのバージョンを確認してください。上記例の場合 3.0.4 となります。
-
ダウンロードした dll ファイルを C:\xampp\php\ext フォルダにコピーします。
-
C:\xampp\php\php.ini ファイルに設定を追記します。上記画面に表示された内容と少し違いますが、php.iniファイルの最後尾に以下を追記してください。
[XDebug 3.X.X] xdebug.mode=debug xdebug.start_with_request=yes zend_extension = "C:\xampp\php\ext\php_xdebug-3.0.4-7.3-vc15-x86_64.dll"
xdebug.mode=debug は、step debugging を有効にする設定です。
xdebug.start_with_request=yes は、ブラウザからの要求があった場合常に step debugging を開始する設定です。
zend_extension の設定は、Xdebug のインストールパスを記述します。
なお、Xdebug のバージョンが 2.X.X の場合は、以下のように追記してください。
[XDebug 2.X.X] xdebug.remote_enable = 1 xdebug.remote_autostart = 1 zend_extension = "C:\xampp\php\ext\<xdebugのファイル名>.dll"
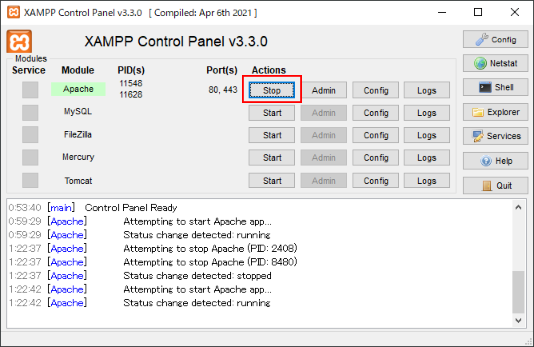
4. 設定が完了したら、Apaceを再起動します。Apacheが起動している場合、XAMPPコントロールパネルから、Apacheの Stopボタンを押し、再度、Startボタンをクリックして再起動します。

以上で、XAMPP, Xdebug のインストールまで完了しました。この後の、Visual Studio Codeの設定、デバッグの実行については、次の記事にて詳細を解説します。
Related Articles
- 記事:nWOL version 2.1.84 をリリースしました (2025/5/31)
- 記事:nWOL version 2.1.60 をリリースしました (2025/4/5)
- 記事:nWOL version 2.1.20 をリリースしました (2025/2/23)
- 記事:nWOL version 2.1.12 をリリースしました (2025/2/16)
- 記事:nWOL version 1.7.81 Released (2024/8/18)
- 記事:nWOL version 1.7.81 をリリースしました (2024/8/18)
- 記事:WiresharkでマジックパケットがDISCARDと表示される (2024/5/2)
- 記事:現在の実行がシャットダウンか再起動かを判別する方法 (2023/8/6)
- 記事:nWOL version 1.7.77 Released (2023/7/8)
- 記事:nWOL version 1.7.77 をリリースしました (2023/7/8)
- 記事:LinuxでWake on LANを設定する方法 (2023/1/29)
- 記事:nWOL version 1.7.75 Released (2022/7/9)
- 記事:nWOL version 1.7.75 をリリースしました (2022/7/9)
- 記事:nWOL version 1.7.73 Released (2022/5/29)
- 記事:nWOL version 1.7.73 をリリースしました (2022/5/29)
- 記事:インターネットから自宅のPCを遠隔起動する方法 (2022/5/21)
- 記事:n-Archives.netへの寄付のページを作成しました (2021/12/31)
- 記事:Robocopy /COMPRESS を使ってNW経由のコピーを高速化する (2021/12/5)
- 記事:SMB圧縮を利用してNW経由コピーを高速化する (2021/12/5)
- 記事:バッチファイルでWake on LANのマジックパケットを送信する (2021/8/29)
- 記事:nWOL version 1.7.59 をリリースしました (2021/8/29)
- 記事:Robocopy の MAXAGE MINAGE MAXLAD MINLADオプション (2021/8/29)
- 記事:Visual Studio CodeをWindows10にインストールする方法 (2021/8/12)
- 記事:Windows10へのXAMPPのインストール方法 (2021/8/12)
- 記事:VSCodeを使ったPHPのデバッグ環境をWindows10に構築する方法(2/2) (2021/8/12)
- 記事:nWOL version 1.7.55 Released (2021/7/22)
- 記事:nWOL version 1.7.55 をリリースしました (2021/7/22)
- 記事:How to validate downloaded files (2021/7/18)
- 記事:nWOL version 1.6.74 をリリースしました (2021/1/10)
- 記事:マジックパケットが正しく送信されているか確認する (2021/1/2)
- 記事:WiresharkをWindows10にインストールする方法 (2021/1/2)
- 記事:Windows10の2つのWake on LAN方式と設定方法詳細 (2021/1/2)
- 記事:nWOL version 1.6.40 をリリースしました (2021/1/1)
- 記事:nWOLのDynamic DNS(DDNS)対応について (2021/1/1)
- 記事:RoboSync 1.3.27 リリースしました (2021/1/1)
- 記事:Windows10 ネットワークプロファイルの変更方法 (2020/10/31)
- 記事:Robocopy フォルダツリーのみをコピーする方法 (2020/10/24)
- 記事:Robocopy コピー元に存在しないファイルをコピー先から削除する (2020/10/24)
- 記事:nWOL version 1.5.31 をリリースしました (2020/8/23)
- 記事:RoboSync 1.3.12 リリースしました (2020/8/16)
- 記事:Wake on LANのマジックパケットを送信するWindowsコマンド (2020/8/15)
- 記事:nWOLのコンソールコマンド nWOLc.exe をリリースしました (2020/8/14)
- 記事:Windows10 PCへのpingが通らない (2020/8/2)
- 記事:nWOL TIPS: 登録ホスト情報を他のユーザに共有する (2020/8/1)
- 記事:日本語環境でRobocopyを実行した時のクラス表記 (2020/7/5)
- 記事:RoboSync環境変数を使ってスクリプト処理を制御する (2020/6/22)
- 記事:Robocopy /CREATEオプションの目的と使い方 (2020/6/9)
- 記事:NTFSのファイルが持つ8種類のタイムスタンプとは (2020/6/6)
- 記事:Windows10でプログラムを管理者として実行するコマンド (2020/6/6)
- 記事:Windows10でコマンドプロンプトを管理者として実行する方法 (2020/6/6)
- 記事:Robocopyでセキュリティ情報を正しくコピーする方法と注意点 (2020/6/6)
- 記事:Robocopy /MON /MOT を使ってフォルダ更新を監視する (2020/5/23)
- 記事:Robocopy /MIRオプションの動作と注意点 (2020/5/21)
- 記事:nWOL version 1.4.20 をリリースしました (2020/5/6)
- 記事:WebサイトのSSL化:httpからhttpsへの移行 (2020/5/2)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(ASRock) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(ASUS) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(BIOSTAR) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(GIGABYTE) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(MSI) (2020/4/26)
- 記事:Robocopy /Zオプションの再起動可能モードとは (2020/4/18)
- 記事:Windows PCのWake on LAN設定方法 (2020/4/13)
- 記事:ダウンロードしたファイルの同一性を確認する方法 (2020/4/12)
- 記事:起動される側のPCのWOL設定(1/3):BIOS/UEFIの設定 (2020/4/8)
- 記事:起動される側のPCのWOL設定(3/3):その他の設定・確認事項 (2020/4/8)
- 記事:起動される側のPCのWOL設定(2/3):Windows ネットワークアダプタの設定 (2020/4/8)
- 記事:エクスプローラでファイル属性を表示させる方法 (2020/2/29)
- 記事:エクスプローラで隠しファイル・システムファイルを表示する方法 (2020/2/29)
- 記事:Robocopyでコピー先フォルダが非表示になる (2020/2/29)
- 記事:nWOL TIPS: DHCPでIPアドレスが変わるPCをWOL起動する (2020/2/23)
- 記事:nWOL version 1.3.28 をリリースしました (2020/2/23)
- 記事:スクリプト終了後にシャットダウンさせる方法 (2020/2/16)
- 記事:Robocopyを英語表示にしてログ表示の桁ずれをなくす (2020/2/15)
- 記事:Robocopyのログ出力の文字コードについて調べてみた (2020/2/15)
- 記事:RoboSync 1.2.41 リリースしました (2020/2/15)
- 記事:タスクスケジューラでコマンドプロンプト画面を表示しないでバッチファイルを実行する (2020/2/9)
- 記事:nWOL TIPS: LAN内ホスト検索(Scan)が高速で気持ちいい (2020/2/8)
- 記事:nWOL version 1.2.17 をリリースしました (2020/2/2)
- 記事:RoboSync設定事例:個人PCのバックアップ設定例 (2020/2/1)
- 記事:RoboSync TIPS: /Lオプションをつけて実行結果をプレビューする (2020/2/1)
- 記事:Robocopyの基本動作とコマンドオプション解説 (2020/1/14)
- 記事:RoboSync設定事例:フルバックアップ3世代 (2020/1/12)
- 記事:RoboSync設定事例:増分バックアップ(直近20回,14日以内保存) (2020/1/12)
- 記事:Robocopyコマンド: /DCOPY:DATのすすめ (2020/1/7)
- 記事:attribコマンドでフォルダ配下全ファイルの属性変更ができない (2020/1/5)
- 記事:RoboSyncを使って差分・増分バックアップを設定してみる (2020/1/5)
- 記事:バックアップスクリプトを自動で実行する (2020/1/5)
- 記事:RoboSync 1.2.14 リリースしました (2020/1/5)
管理者より個人的に返信をご希望の方は、コメント中に必ずメールアドレスを記載してください。記載がないと返信できませんのでご注意ください。
If you want personal response from the author, please do not forget to write your email address in the comment. Otherwise, the author can not reply.
投稿されたコメントは手動で処理されるため、記事として登録されるまで1日程度かかります。
Submitted comments will be processed manually. So, please understand it will take about a day to publish your comment.