Visual Studio Codeで html ファイルをPHPモードにする方法
手動でPHPモードに変更する方法
Visual Studio Codeで、*.html ファイルを開くと、デフォルトでLanguage Mode は、HTMLモードとなります。
私の場合、(賛否両論あるようですが) *.htmlファイルにもPHPのコードを書いてしまっており、PHPのファイルとして作成しています。*.htmlファイルをVS Codeで開いた場合、以下の方法で、PHPモードに変更することができます。
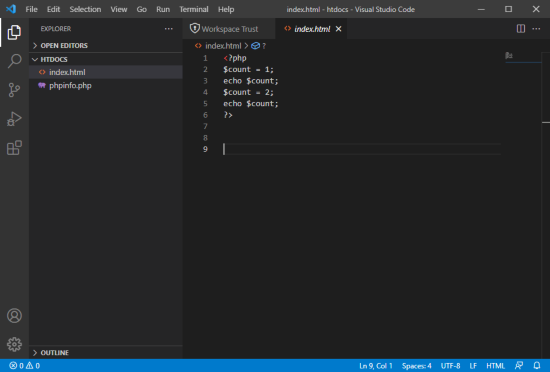
index.html を開くと、画面の右下の青い行のところに HTML と表示され、HTMLモードで開かれていることが分かります。PHP部分の構文解析も正しく解釈されておらず、Intellisense も機能していないことが分かります。PHPモードに変更するためにはそのHTML と表示されている箇所をクリックします。

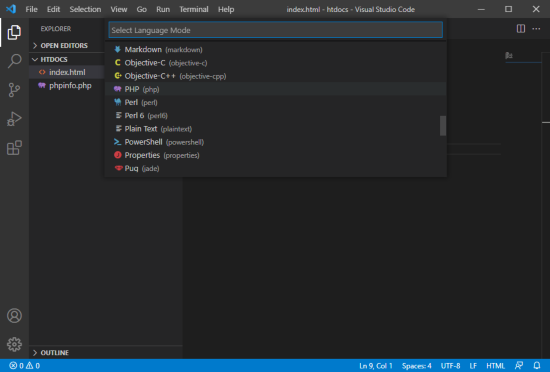
すると、Language Mode の一覧が表示されますので、適切な言語(今回の場合PHP)を選択します。

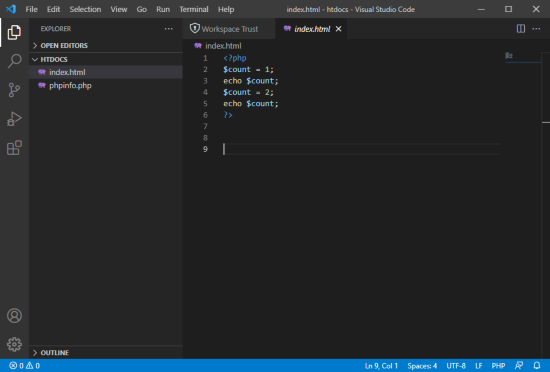
画面右下のLanguage Mode が PHPモードに変わっていることが分かります。エディタ表示のところもPHP構文に合わせた色分けがされていることが分かります。

htmlファイルを自動的にPHPモードとする方法
VS Code の設定で、*.html を読み込むと自動的に PHPモードにする設定にすることができます。
メニューバーから、File → Preference → Settings と選択します。(または、Ctrl-, )
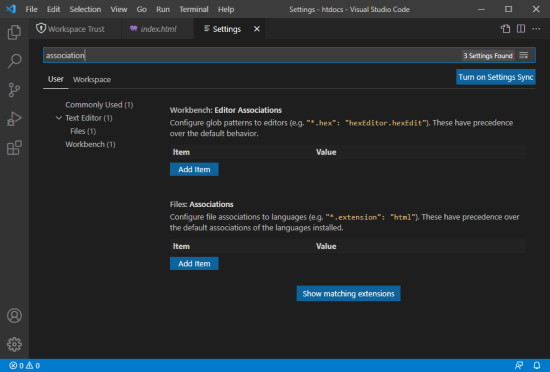
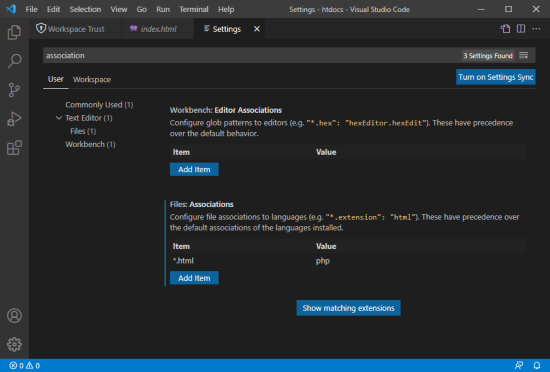
VS Codeの設定画面が表示されますが、その上部にあるフィルタ文字列入力欄に、"association" と入力します。

表示された設定項目の中に Files: Associations という項目が表示されますので、その "Add Item" ボタンをクリックし、Itemに "*.html"、Valueに "php" と入力して登録します。以下の画面で登録できていることを確認します。

すると、その後は、*.html ファイルは自動的にPHPモードで扱われるようになります。
Related Articles
- 記事:現在の実行がシャットダウンか再起動かを判別する方法 (2023/8/6)
- 記事:nWOL version 1.7.77 Released (2023/7/8)
- 記事:nWOL version 1.7.77 をリリースしました (2023/7/8)
- 記事:LinuxでWake on LANを設定する方法 (2023/1/29)
- 記事:nWOL version 1.7.75 Released (2022/7/9)
- 記事:nWOL version 1.7.75 をリリースしました (2022/7/9)
- 記事:nWOL version 1.7.73 Released (2022/5/29)
- 記事:nWOL version 1.7.73 をリリースしました (2022/5/29)
- 記事:インターネットから自宅のPCを遠隔起動する方法 (2022/5/21)
- 記事:n-Archives.netへの寄付のページを作成しました (2021/12/31)
- 記事:Robocopy /COMPRESS を使ってNW経由のコピーを高速化する (2021/12/5)
- 記事:SMB圧縮を利用してNW経由コピーを高速化する (2021/12/5)
- 記事:バッチファイルでWake on LANのマジックパケットを送信する (2021/8/29)
- 記事:nWOL version 1.7.59 をリリースしました (2021/8/29)
- 記事:Robocopy の MAXAGE MINAGE MAXLAD MINLADオプション (2021/8/29)
- 記事:Visual Studio CodeをWindows10にインストールする方法 (2021/8/12)
- 記事:Windows10へのXAMPPのインストール方法 (2021/8/12)
- 記事:VSCodeを使ったPHPのデバッグ環境をWindows10に構築する方法(1/2) (2021/8/12)
- 記事:VSCodeを使ったPHPのデバッグ環境をWindows10に構築する方法(2/2) (2021/8/12)
- 記事:nWOL version 1.7.55 Released (2021/7/22)
- 記事:nWOL version 1.7.55 をリリースしました (2021/7/22)
- 記事:How to validate downloaded files (2021/7/18)
- 記事:nWOL version 1.6.74 をリリースしました (2021/1/10)
- 記事:マジックパケットが正しく送信されているか確認する (2021/1/2)
- 記事:WiresharkをWindows10にインストールする方法 (2021/1/2)
- 記事:Windows10の2つのWake on LAN方式と設定方法詳細 (2021/1/2)
- 記事:nWOL version 1.6.40 をリリースしました (2021/1/1)
- 記事:nWOLのDynamic DNS(DDNS)対応について (2021/1/1)
- 記事:RoboSync 1.3.27 リリースしました (2021/1/1)
- 記事:Windows10 ネットワークプロファイルの変更方法 (2020/10/31)
- 記事:Robocopy フォルダツリーのみをコピーする方法 (2020/10/24)
- 記事:Robocopy コピー元に存在しないファイルをコピー先から削除する (2020/10/24)
- 記事:nWOL version 1.5.31 をリリースしました (2020/8/23)
- 記事:RoboSync 1.3.12 リリースしました (2020/8/16)
- 記事:Wake on LANのマジックパケットを送信するWindowsコマンド (2020/8/15)
- 記事:nWOLのコンソールコマンド nWOLc.exe をリリースしました (2020/8/14)
- 記事:Windows10 PCへのpingが通らない (2020/8/2)
- 記事:nWOL TIPS: 登録ホスト情報を他のユーザに共有する (2020/8/1)
- 記事:日本語環境でRobocopyを実行した時のクラス表記 (2020/7/5)
- 記事:RoboSync環境変数を使ってスクリプト処理を制御する (2020/6/22)
- 記事:Robocopy /CREATEオプションの目的と使い方 (2020/6/9)
- 記事:NTFSのファイルが持つ8種類のタイムスタンプとは (2020/6/6)
- 記事:Windows10でプログラムを管理者として実行するコマンド (2020/6/6)
- 記事:Windows10でコマンドプロンプトを管理者として実行する方法 (2020/6/6)
- 記事:Robocopyでセキュリティ情報を正しくコピーする方法と注意点 (2020/6/6)
- 記事:Robocopy /MON /MOT を使ってフォルダ更新を監視する (2020/5/23)
- 記事:Robocopy /MIRオプションの動作と注意点 (2020/5/21)
- 記事:nWOL version 1.4.20 をリリースしました (2020/5/6)
- 記事:WebサイトのSSL化:httpからhttpsへの移行 (2020/5/2)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(ASRock) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(ASUS) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(BIOSTAR) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(GIGABYTE) (2020/4/26)
- 記事:起動される側のPCのWOL設定:BIOS/UEFIの設定(MSI) (2020/4/26)
- 記事:Robocopy /Zオプションの再起動可能モードとは (2020/4/18)
- 記事:Windows PCのWake on LAN設定方法 (2020/4/13)
- 記事:ダウンロードしたファイルの同一性を確認する方法 (2020/4/12)
- 記事:起動される側のPCのWOL設定(1/3):BIOS/UEFIの設定 (2020/4/8)
- 記事:起動される側のPCのWOL設定(3/3):その他の設定・確認事項 (2020/4/8)
- 記事:起動される側のPCのWOL設定(2/3):Windows ネットワークアダプタの設定 (2020/4/8)
- 記事:エクスプローラでファイル属性を表示させる方法 (2020/2/29)
- 記事:エクスプローラで隠しファイル・システムファイルを表示する方法 (2020/2/29)
- 記事:Robocopyでコピー先フォルダが非表示になる (2020/2/29)
- 記事:nWOL TIPS: DHCPでIPアドレスが変わるPCをWOL起動する (2020/2/23)
- 記事:nWOL version 1.3.28 をリリースしました (2020/2/23)
- 記事:スクリプト終了後にシャットダウンさせる方法 (2020/2/16)
- 記事:Robocopyを英語表示にしてログ表示の桁ずれをなくす (2020/2/15)
- 記事:Robocopyのログ出力の文字コードについて調べてみた (2020/2/15)
- 記事:RoboSync 1.2.41 リリースしました (2020/2/15)
- 記事:タスクスケジューラでコマンドプロンプト画面を表示しないでバッチファイルを実行する (2020/2/9)
- 記事:nWOL TIPS: LAN内ホスト検索(Scan)が高速で気持ちいい (2020/2/8)
- 記事:nWOL version 1.2.17 をリリースしました (2020/2/2)
- 記事:RoboSync設定事例:個人PCのバックアップ設定例 (2020/2/1)
- 記事:RoboSync TIPS: /Lオプションをつけて実行結果をプレビューする (2020/2/1)
- 記事:Robocopyの基本動作とコマンドオプション解説 (2020/1/14)
- 記事:RoboSync設定事例:フルバックアップ3世代 (2020/1/12)
- 記事:RoboSync設定事例:増分バックアップ(直近20回,14日以内保存) (2020/1/12)
- 記事:Robocopyコマンド: /DCOPY:DATのすすめ (2020/1/7)
- 記事:attribコマンドでフォルダ配下全ファイルの属性変更ができない (2020/1/5)
- 記事:RoboSyncを使って差分・増分バックアップを設定してみる (2020/1/5)
- 記事:バックアップスクリプトを自動で実行する (2020/1/5)
- 記事:RoboSync 1.2.14 リリースしました (2020/1/5)
管理者より個人的に返信をご希望の方は、コメント中に必ずメールアドレスを記載してください。記載がないと返信できませんのでご注意ください。
If you want personal response from the author, please do not forget to write your email address in the comment. Otherwise, the author can not reply.
投稿されたコメントは手動で処理されるため、記事として登録されるまで1日程度かかります。
Submitted comments will be processed manually. So, please understand it will take about a day to publish your comment.